
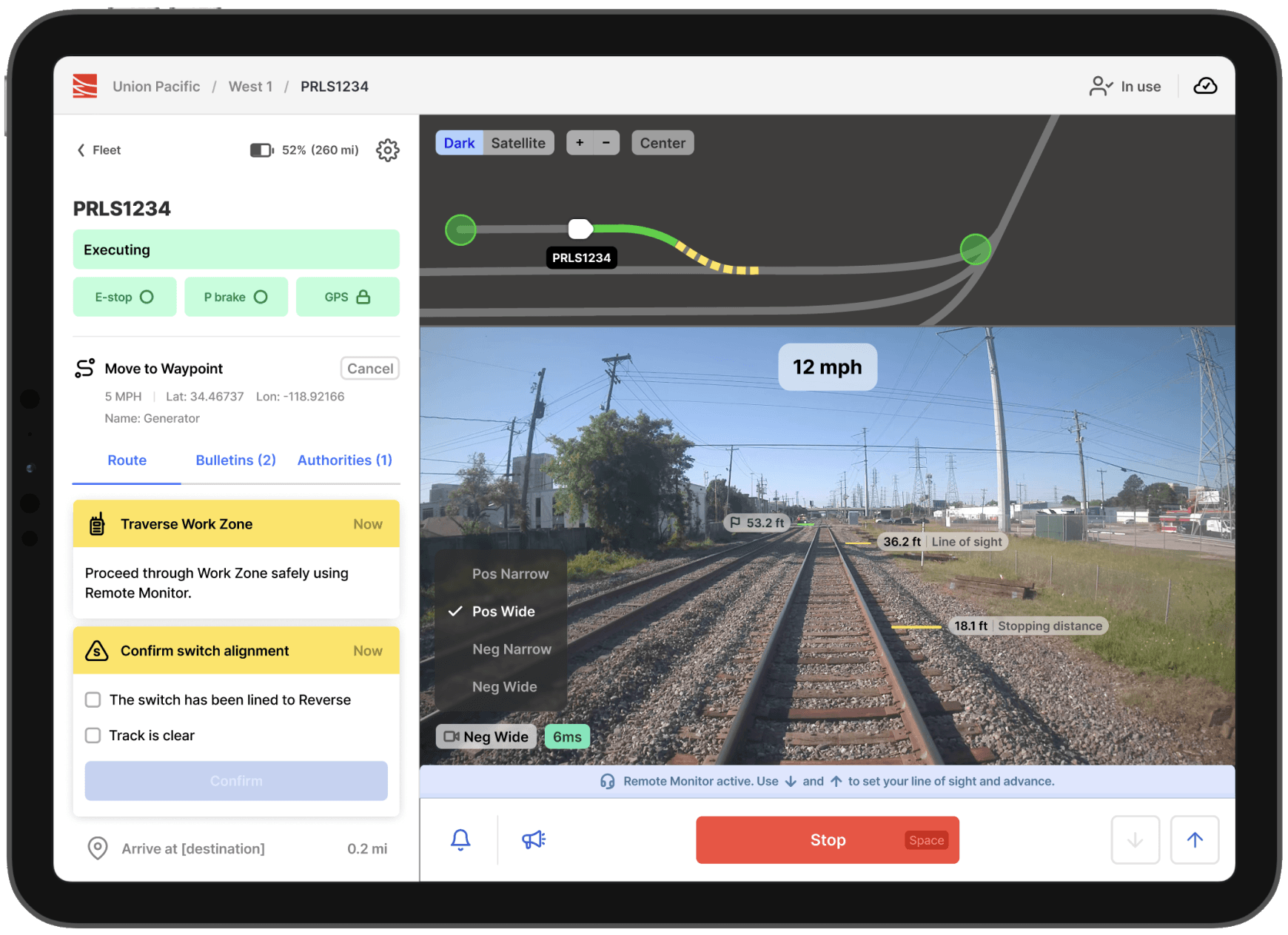
"The Future of Freight is Rail" - Parallel Systems is on a mission to disrupt the Freight industry and move freight transportation off of trucks and onto our world's railroad systems. They are building their own battery-powered vehicles, and they are also building their own software platform that seamlessly integrates with existing train control systems. This is the user interface that I primarily worked on during my tenure at Parallel.
Given the fact these vehicles are driver-less, and remote operators can theoretically be tens of miles away from the vehicle itself, the paramount goal and strongest challenge in building this interface was safety.As a frontend developer and consumer of realtime data associated with the rail network and vehicle telemetry, I was a key contributor in translating these data points into a robust yet user-friendly interface that seamlessly integrated into existing rail business systems.
Among my favorite direct contributions to this application are the "Route Intervention" cards (pictured above) that are rendered in the UI once a user has issued a movement command to a vehicle. These cards are designed to inform the operator when they will have to perform some type of action in order to allow the vehicle to proceed along it's route.
The sequence of these interventions and the variable distance between the vehicle and the point of intervention is especially important. Using railroad GeoJSON and a combination of geospatial calculation helpers from the turf.js library, I was able to accurately calculate distances along the track between intervention points and the vehicle, ensuring operators were given precise instructions in realtime throughout a vehicle's planned route.
Here is a quick demo of the feature in a simulated environment:
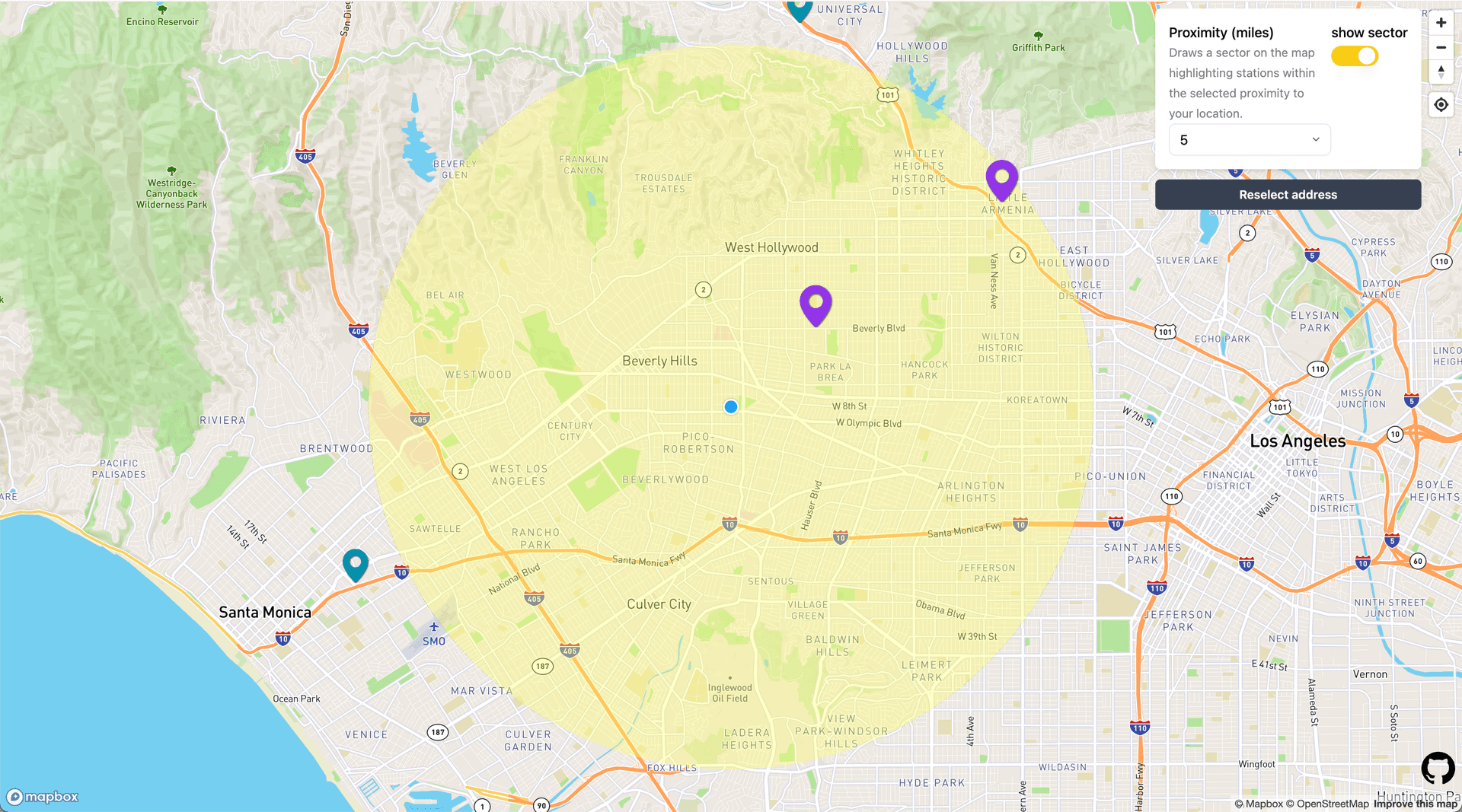
In Production @ https://h2stationsmap.dev

I currently live in Los Angeles, and have a lease on a hydrogen fuel-cell vehicle. The infrastructure for hydrogen fueling stations is still quite lacking, and even amongst the stations that exist in the Los Angeles area, they are often either out of fuel, or offline altogether. This application is designed to give a user a quick glimpse into stations near their location, or any address they would like to enter.
This application uses data fetched from the National Renewable Energy Laboratory for all public hydrogen gas stations in California, along with the browser's native Geolocation API to render stations on a map that are within close proximity to the user's location.
For the base layer of the map, I use mapbox-gl-js. I also utilize mapbox's Geocoding API for users that prefer to enter an address directly, rather than enable location services. This feature is optimized using their new Address Autofill API.
Once the map has loaded, I render a polygon sector representing a radius of the desired proximity of fuel stations to the user's location. This is done using turf.js's Sector API.

